【讓GitHub Copilot更強大】GitHub Copilot擴充功能簡介-1
GitHub Copilot Chat是一個超級聰明的聊天機器人,它可以幫你做很多程式開發相關的事情,而GitHub Copilot 擴充功能(GitHub Copilot Extensions)可以讓這個機器人裝上各種不同的工具,讓它變得更厲害!您可以使用 Copilot 擴充功能來擴展Copilot Chat 的能力!
GitHub Copilot 擴充功能
包括:
- 查詢文件:可以讓 Copilot Chat 查詢第三方文件服務,像是說明書、報告等等。
- AI輔助程式設計: 可以提供寫程式碼的建議,讓你少寫很多程式碼。
- 資料檢索: 可以幫你從很多地方找到資料,像是新聞、文章等等特定主題的資訊。
- 執行動作: 可讓讓 Copilot Chat 執行特定操作,像是發訊息、更新資料等等。
GitHub Copilot 擴充功能就是一種特別的擴充功能,它專門用來跟GitHub 應用程式(GitHub Apps)程式碼平台配合。 如果你常常用 GitHub 來寫程式,這個擴充功能可以讓你更方便地使用GitHub Copilot 的功能。
簡單來說,Copilot 擴充功能就是讓 Copilot Chat 變得更強大、更聰明,可以幫你做更多事情的輔助工具。
設計好的GitHub Copilot 擴充功能可以設為私有、公開且可分享,或公開並列於 GitHub Marketplace供大家下載。若一家公司的內部系統,為了保護客戶的機密資料,可以選擇將 Copilot 擴充功能設定為私有,只允許內部開發人員使用。若你與同事、社群伙伴或朋友之間有小規模的團隊合作,你可以公開且分享擴充功能,讓團隊人員共同使用。你也可以將你的擴充功能上架到GitHub Marketplace,它是全球最大的軟體市集,這樣就可以讓你的作品被更多人看到,並獲得更多的使用者。
目前已經有很多現成的GitHub Copilot 擴充功能可以使用,可到訪以下網址:「https://github.com/features/copilot/extensions」,然後點選畫面中的「Explore Extensions」,請參考下圖所示:
接著便可以看到許多現有的擴充功能,請參考下圖所示:
開發GitHub Copilot 擴充功能
想了解如何開發GitHub Copilot擴充功能(GitHub Copilot Extensions),可以到訪以下網址取得更多相關的開發資訊:「https://github.com/features/copilot/extensions」,然後點選畫面中的「Build an Extensions」,請參考下圖所示:
GitHub Marketplace中的GitHub Copilot 擴充功能是可以免費使用和建置的。要使用和建置這些擴充功能,您需要訂閱任一類型的 GitHub Copilot服務。企業組織也可以為內部使用來建立私有的 GitHub Copilot 擴充功能。這些擴充功能僅對建立它們的組織可見且可使用。
開發工具包(Toolkit)
要自行設計Copilot 擴充功能,可以先到訪以下網站,其中包含程式碼範例、除錯工具、SDK等等相關的開發資源:「https://github.com/copilot-extensions/」,請參考下圖所示:
你可以使用多種程式語言來設計GitHub Copilot 擴充功能,本文將以JavaScript程式語言為範例,接下來我們將利用GitHub Codespaces環境,一步、步帶大家設計一個簡單的擴充功能。要進行這個動作之前,首先要確保有申請並開通GitHub Copilot帳號。
GitHub Codespaces
GitHub Codespaces 是一項雲端的開發環境服務,允許開發者在雲端建立和使用完整的開發環境。這些環境預配置了開發工具和相依套件,來輔助程式設計。以下是 GitHub Codespaces 的一些主要特點:
- 即時開發環境:你可以在幾秒鐘內建立一個新的開發環境,無需手動配置開發機器。
- 雲端開發環境:開發環境在雲端上運行,你可以從任何地方、任何設備使用這些環境。
- 預先配置的開發工具:Codespaces 預配置了常用的開發工具,如 Visual Studio Code、Git、Node.js、Python 等,你可以根據需要自行選擇。
- 整合 GitHub:Codespaces 與 GitHub 緊密整合,您可以直接從 GitHub 存儲庫中建立開發環境,並且可以輕鬆地進行版本控制和協作。
首先登入GitHub官方網站,點選首頁選單中的「Codespaces」選項,請參考下圖所示:
選擇「Blank」>「Use this tempalte」以空白的範本來建立開發環境,請參考下圖所示:
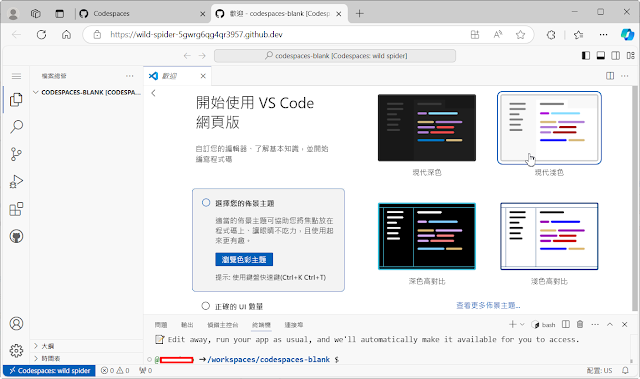
稍等待一下下,接著會在瀏覽器開啟一個線上版的Visual Studio Code開發環境,你可以從首頁選取喜好的開發工具佈景主題,請參考下圖所示:
從線上版的Visual Studio Code開發環境下方的終端機命令提示字元中,輸入以下指令,建立「package.json」檔案:
npm init
接著會跳出一系列的問題,先設定一個喜好的「package name」,如「my-ext」,其餘的問題,直接使用預設值,按鍵盤「Enter」鍵一一跳過,這個命令的執行結果,請參考下圖所示:
從線上版的Visual Studio Code開發環境下方的終端機命令提示字元中,輸入以下指令,安裝copilot extensions SDK:
npm install @copilot-extensions/preview-sdk
這個命令的執行結果請參考下圖所示:
更多關於SDK的使用方式,可以查詢以下網址的說明:「https://www.npmjs.com/package/@copilot-extensions/preview-sdk」
上述命令完成之後,在線上版的Visual Studio Code「檔案總管」視窗中,可以看到包含一個「package.json」檔案,點選視窗上方的按鈕,在專案中新增一個JavaScript檔案,請參考下圖所示:
將JavaScript檔案的名稱命為「index.js」,接著加入以下程式碼,使用 Node.js 的「http」模組建立一個簡單的 HTTP 伺服器:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | // httpServer.mjsimport http from 'http';const hostname = '127.0.0.1';const port = 3000;const server = http.createServer((req, res) => { if (req.method === 'GET') { res.statusCode = 200; res.setHeader('Content-Type', 'text/plain'); res.end('Hello, World!\n'); } });server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}/`);}); |
程式說明如下,首先利用「import」關鍵字,從 Node.js 的核心模組中匯入了「http」模組,用來建立 HTTP 伺服器:
1 | import http from 'http'; |
宣告兩個常數,定義本地主機的 IP 地址和伺服器將監聽的通訊埠號:
1 2 | const hostname = '127.0.0.1';const port = 3000; |
叫用「http.createServer」函式建立一個新的 HTTP 伺服器,並傳入一個回呼函式作為參數。這個回呼函式在每次收到Http請求時都會被自動呼叫。回呼函式的第一個「req」參數代表HTTP請求,其中包含了HTTP請求的相關訊息;「res」參數則代表HTTP回應(HTTP Response),用來傳送資訊到呼叫端。我們在回呼函式之中檢查請求的方法是否為 HTTP的GET。如果是,則設置HTTP狀態碼為 200(表示成功),並設置回應的「Content-Type」表頭為「text/plain」表示回應的內文是文字。最後,使用「res.end」傳送「Hello, World!\n」字串,並結束回應。
1 2 3 4 5 6 7 | const server = http.createServer((req, res) => { if (req.method === 'GET') { res.statusCode = 200; res.setHeader('Content-Type', 'text/plain'); res.end('Hello, World!\n'); } }); |
叫用「server.listen」函式啟動伺服器並監聽指定埠號,當伺服器成功啟動並開始監聽時,便會在控制台輸出伺服器相關埠號等訊息:
1 2 3 | server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}/`);}); |
修改「package.json」檔案,新增一個設定,將「type」為「module」,然後在「scripts」區段中加入一個「start」命令以透過Node.js 執行「index.js」檔案,請參考下列程式碼:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | { "name" : "my-ext", "version" : "1.0.0", "main" : "index.js", "type" : "module", "scripts" : { "start" : "node index.js", "test" : "echo \"Error: no test specified\" && exit 1" }, "author" : "", "license" : "ISC", "description" : "", "dependencies" : { "@copilot-extensions/preview-sdk" : "^5.0.1" }} |
從線上版的Visual Studio Code開發環境下方的終端機命令提示字元中,輸入以下指令執行程式:
npm start
這個命令的執行結果,請參考下圖所示,線上版的Visual Studio Code開發環境會跳出一個對話盒,選取其中的「以瀏覽器開啟」按鈕:
若沒有跳出對話盒,可以直接開啟瀏覽器到以下位置:「http://127.0.0.1:3000/」,接著會自動轉向一個唯一的、動態產生的XXX.app.github.dev 網址,例如「https://xxx.app.github.dev/」。應用程式第一次執行時,在瀏覽器中會看到以下要求存取Codespace的畫面,按「Continue」按鈕繼續,請參考下圖所示:
接著便會看到「index.js」執行的結果,網頁會印出「Hello World!」字串,請參考下圖所示:
先回到線上版的Visual Studio Code開發環境下方的終端機命令提示字元中,輸入CTRL+C停止執行應用程式,然後修改「Index.js」程式如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | // httpServer.mjsimport http from 'http';import { createTextEvent, createDoneEvent, } from "@copilot-extensions/preview-sdk";const hostname = '127.0.0.1';const port = 3000;const server = http.createServer( (req, res) => { if (req.method === 'GET') { res.statusCode = 200; res.setHeader( 'Content-Type', 'text/plain' ); res.end( 'Hello, World!\n' ); } else { res.write( createTextEvent( '歡迎使用 Copilot Extension' )); res.write( createTextEvent( '這是我的第一個擴充程式' )); res.end( createDoneEvent() ); }});server.listen( port, hostname, () => { console.log( `Server running at http://${hostname}:${port}/` );}); |
使用「import」關鍵字匯入「@copilot-extensions/preview-sdk」SDK的「createTextEvent」函式與「createDoneEvent」函式。
「createTextEvent」是用於向聊天 UI 發送文字訊息的函式。您可以叫用此函式多次來傳送多條訊息。「createDoneEvent」 函式用於通知聊天 UI 回應已經結束。此事件只能在回應的最後發送一次,一旦發送 「createDoneEvent」,就無法再發送其他事件。
從線上版的Visual Studio Code開發環境下方的終端機命令提示字元中,輸入以下指令,重新執行程式:
npm start
這個命令的執行結果請參考下圖所示:
瀏覽器中應該會看到「Hello World !」訊息。
設定連接埠可見度
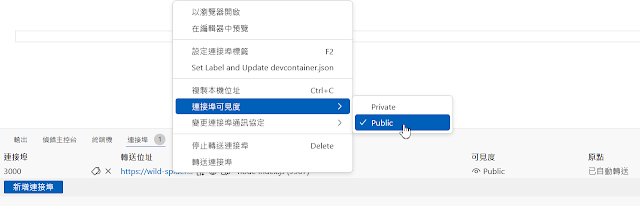
接著從線上版的Visual Studio Code開發環境下方的「連接埠」分頁「轉送位址」的網址上方按滑鼠右鍵 > 「連接埠可見度」>「Public」,請參考下圖所示:
將連接埠可見度設為「Public」才可以讓外部程式叫用。
下一篇文章我們將介紹如何新增GitHub App,然後從線上或本機的Visual Studio Code開發工具的GitHub Chat視窗中使用GitHub Copilot擴充程式。






















0 意見:
張貼留言