製作Lottie動畫,讓網頁或App更加生動
文/李啟宏 Niel Li 恆逸教育訓練中心資深講師
自從Lottie出現,不僅大大提升了動畫在產品上的應用靈活度,更讓設計師與工程師之間的協作更加順暢無礙。更棒的是,透過簡單的轉換程式,這些動畫將轉換為輕巧的 JSON 檔案。
工程師只需將 JSON 檔案置入程式碼中,就能在產品上完美呈現設計師的動畫創意,達到 100% 的還原度。
Lottie可是個超酷的開源動畫技術,而JSON是一個基於Java Script的語言,用來表示JavaScript物件的格式,能把文字、內容、程式和動畫都變成可愛的JavaScript物件,讓它們在各種平台上活蹦亂跳,速度又快又穩!Lottie 是一個由 Airbnb 推出的函式庫(https://airbnb.io/lottie),兼容各種作業系統,無論是iOS、Android,還是網頁,甚至是MacOS和Windows,都能讓你的動畫閃耀登場!

目前製作Lottie動畫的方式,可以在LottieFiles、lottielab二網站上,直接編輯製作,且均有眾多範例與資源可參考,可快速方便的編輯出Lottie動畫;此外。若要更專業設計Lottie動畫,還可以在Adobe AfterEffects中進行更專業的製作,以下是三個網站、軟體比較:

1.在lottielab網站線上製作Lottie動畫
LottieLab是一個讓你隨心所欲創造和編輯Lottie動畫的超級平台!只要在它的界面上輕輕鬆鬆建立動畫,馬上就能匯出給Lottie使用。用戶們根本不需要任何複雜的程式知識,就能輕鬆製作出流暢又輕盈的動畫,完美用於各種網頁和應用程序中,讓你的用戶體驗瞬間升級!
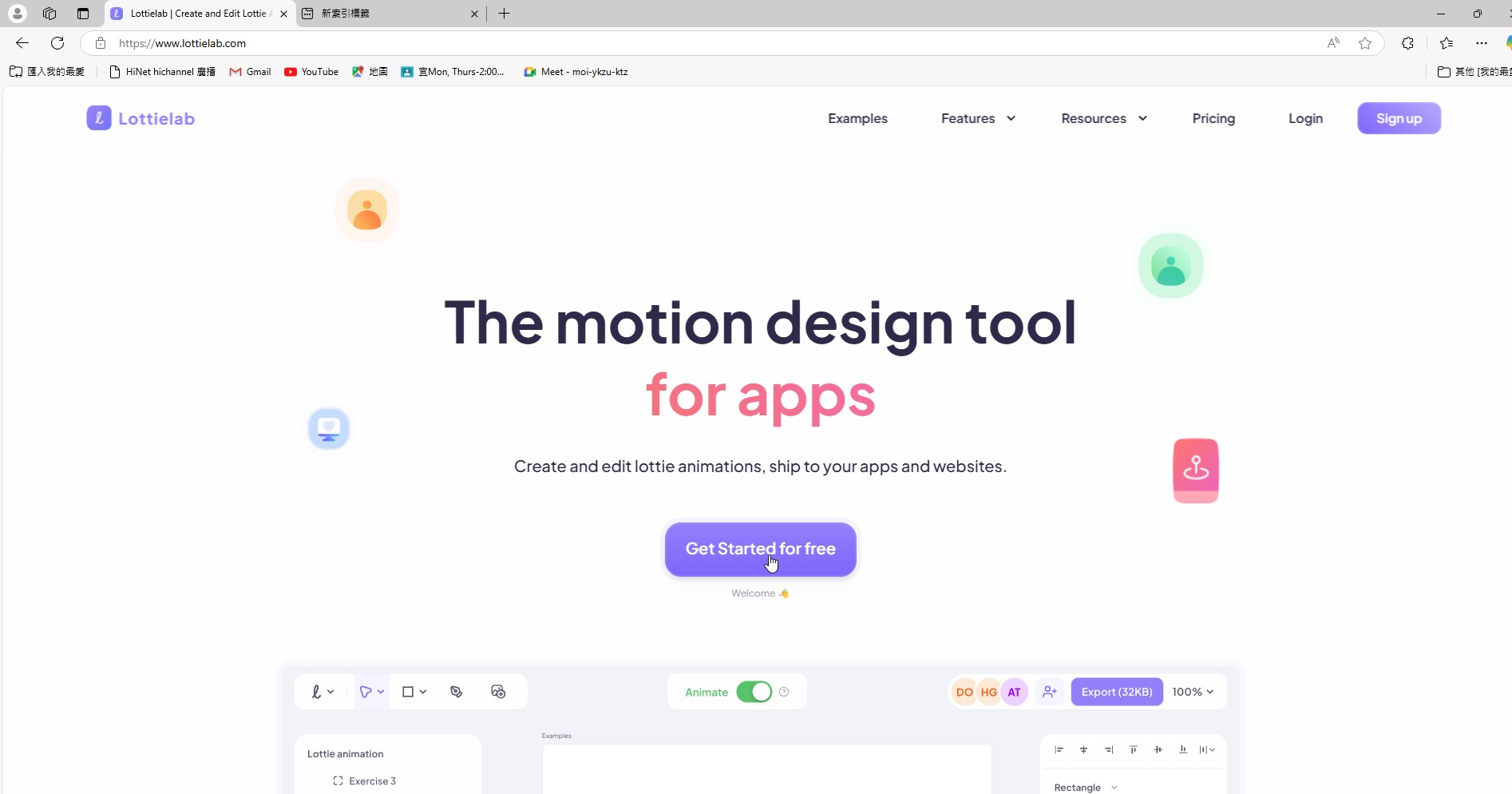
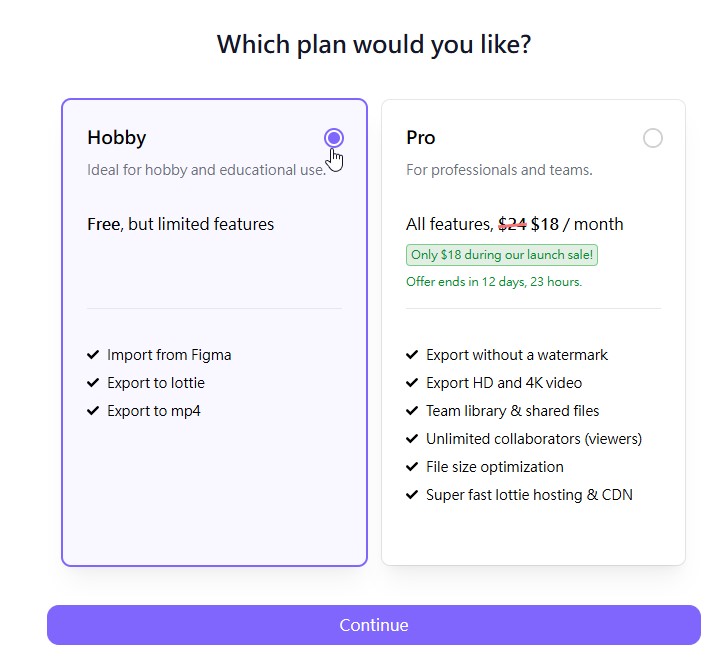
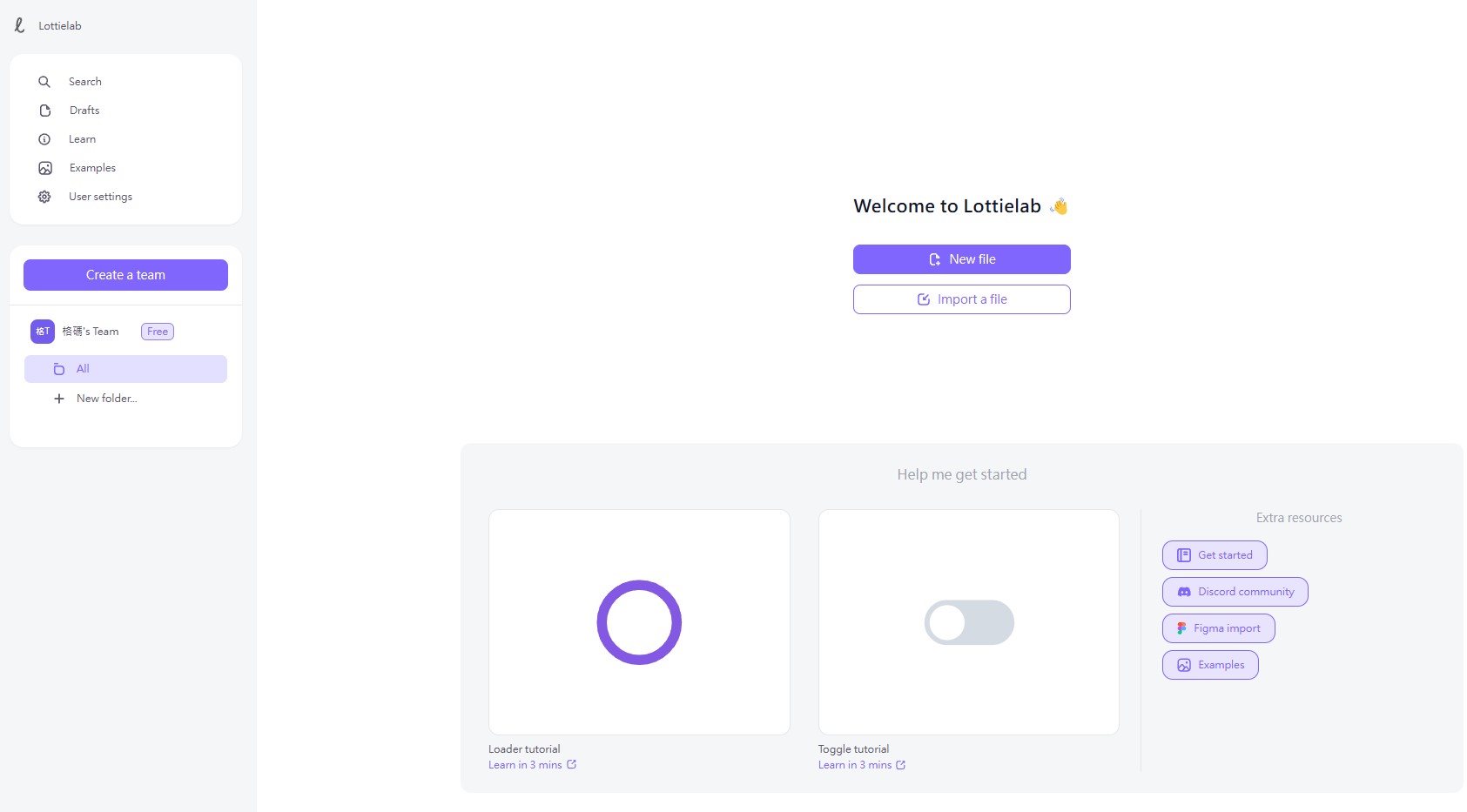
首先,直接到https://www.lottielab.com/,第一次使用請按下中間的【Get Started for free】,只要使用email註冊登入即可使用,簡單回答網站的問卷提問並先選擇免費使用,就進入編輯首頁。


首頁可以選擇下方教學範例或新增空白檔案開始製作動畫。


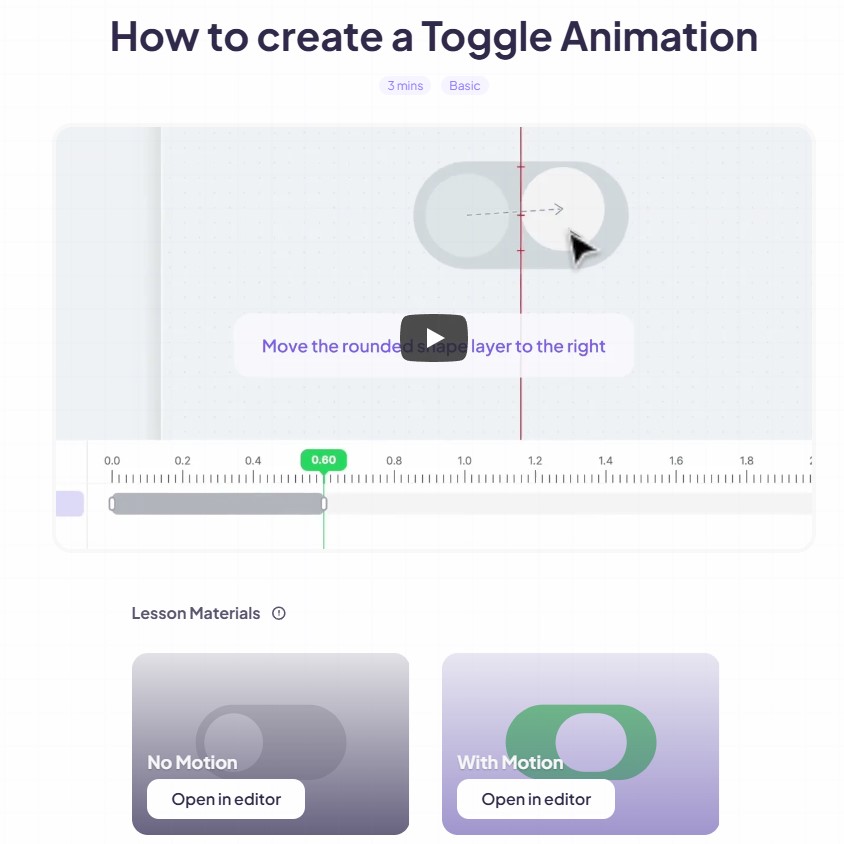
選擇教學範例後,有教學影片以及範例,分為範例素材與範例完檔,按下右側包含動畫製作的完成檔,即可進入編輯畫面,按下左下角播放按鈕可檢視完成動畫。


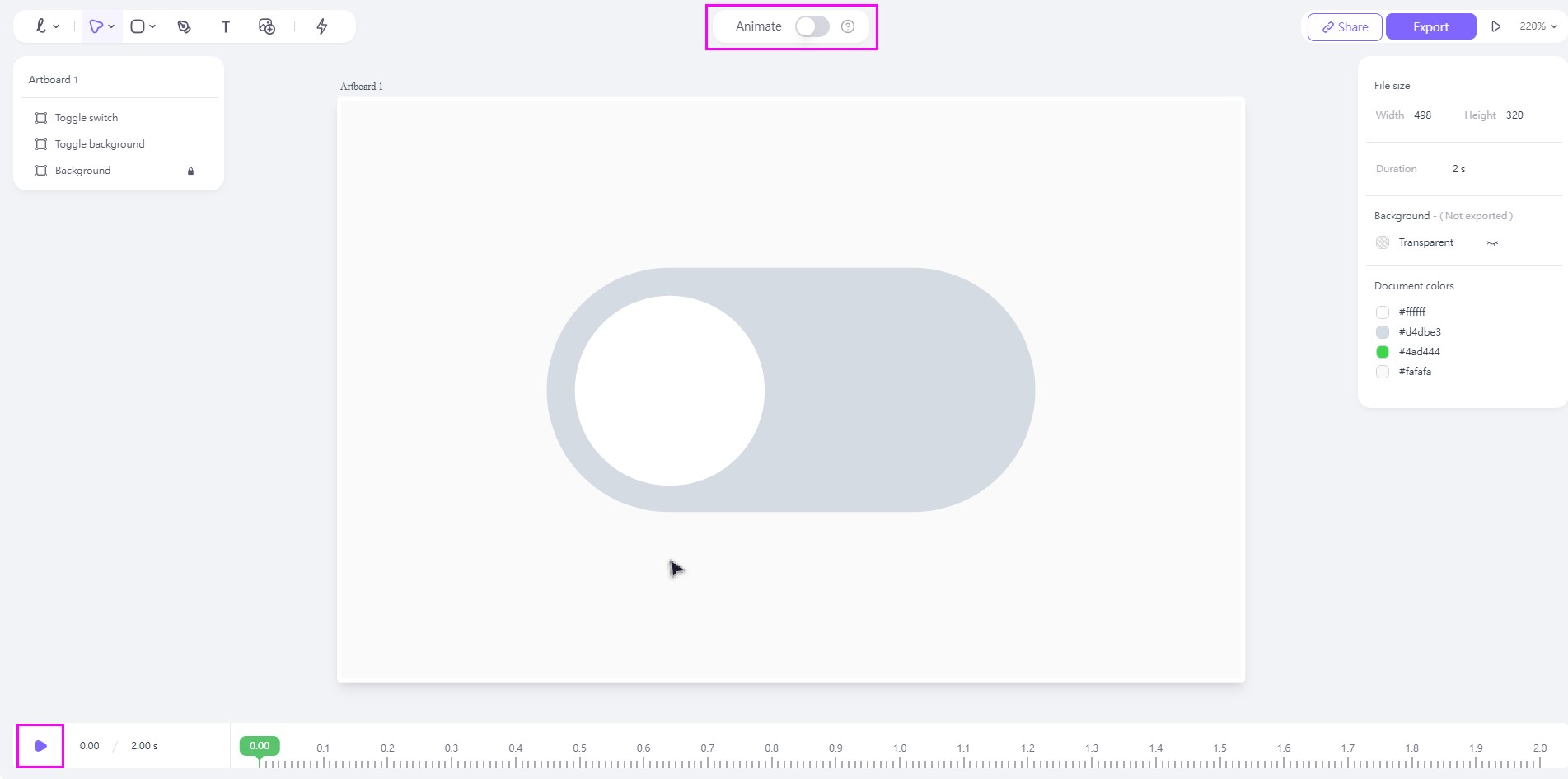
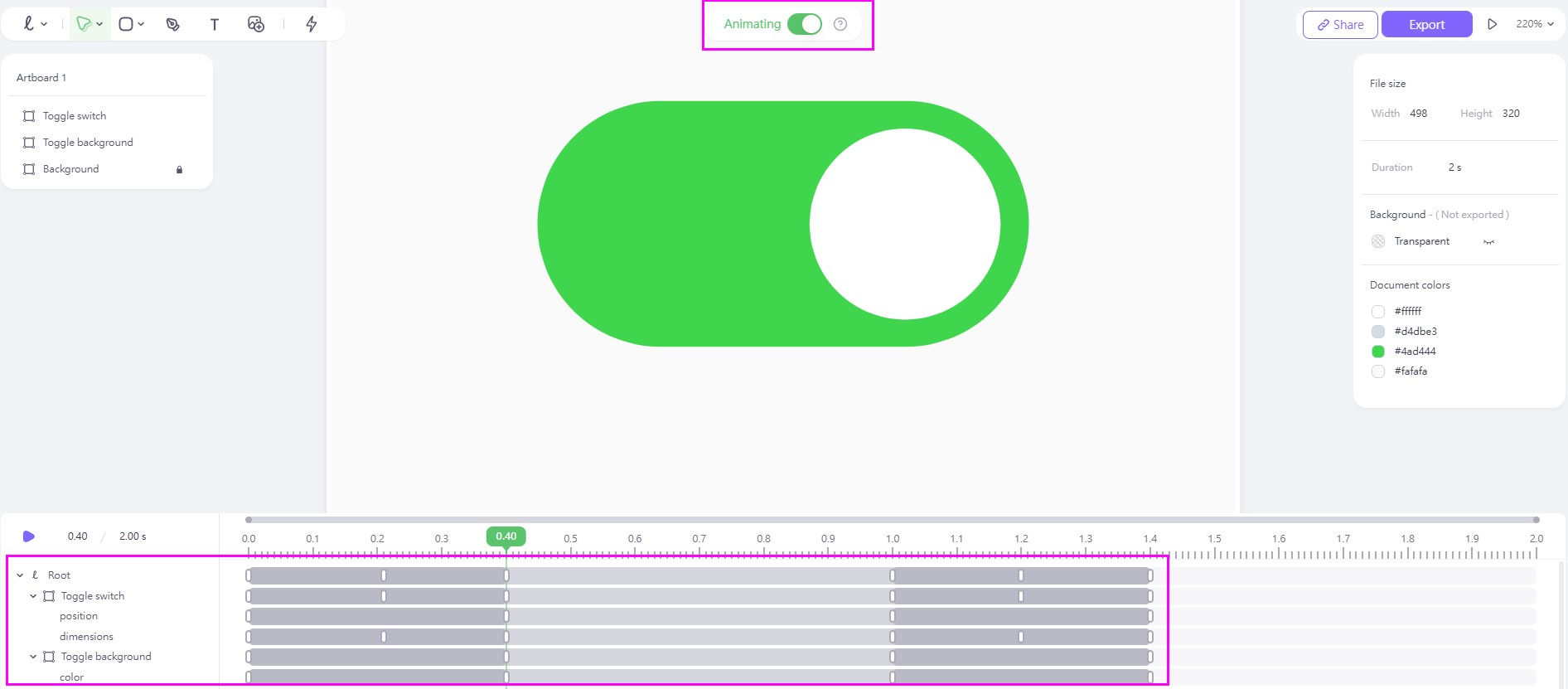
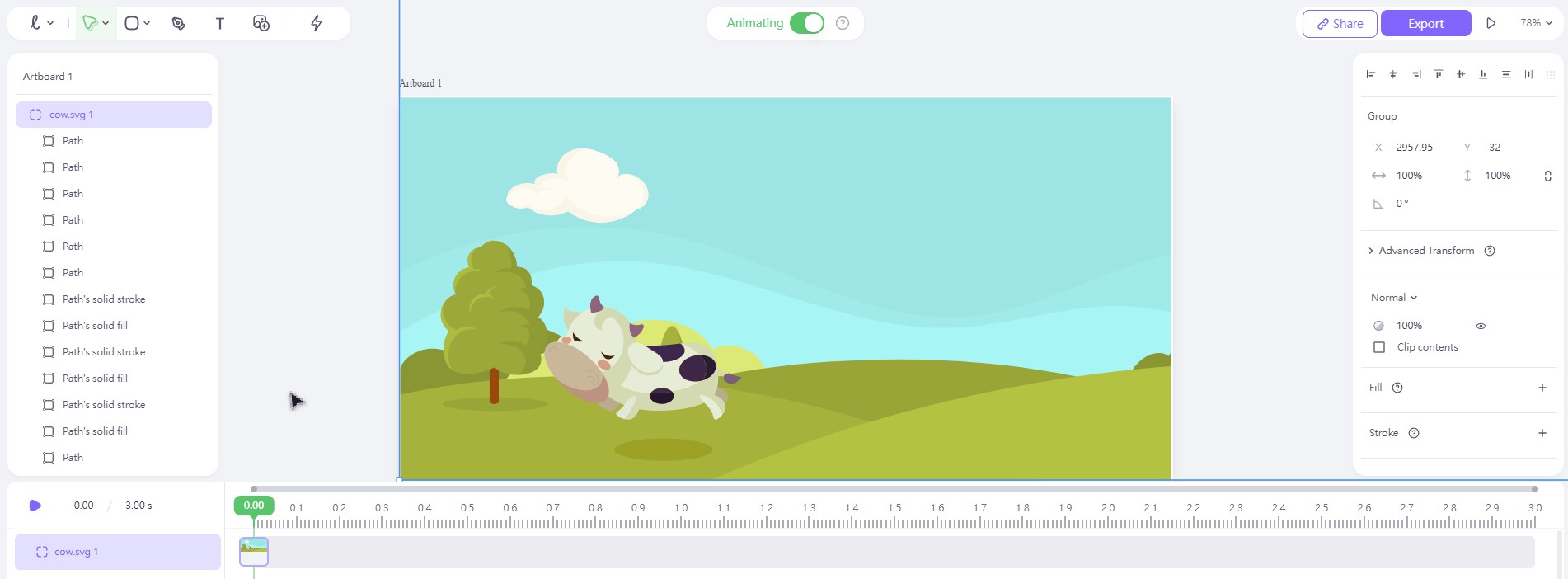
切換上方成編輯狀態,即可檢視動畫設定內容,下方時間軸完整顯示動畫影格設定的內容。

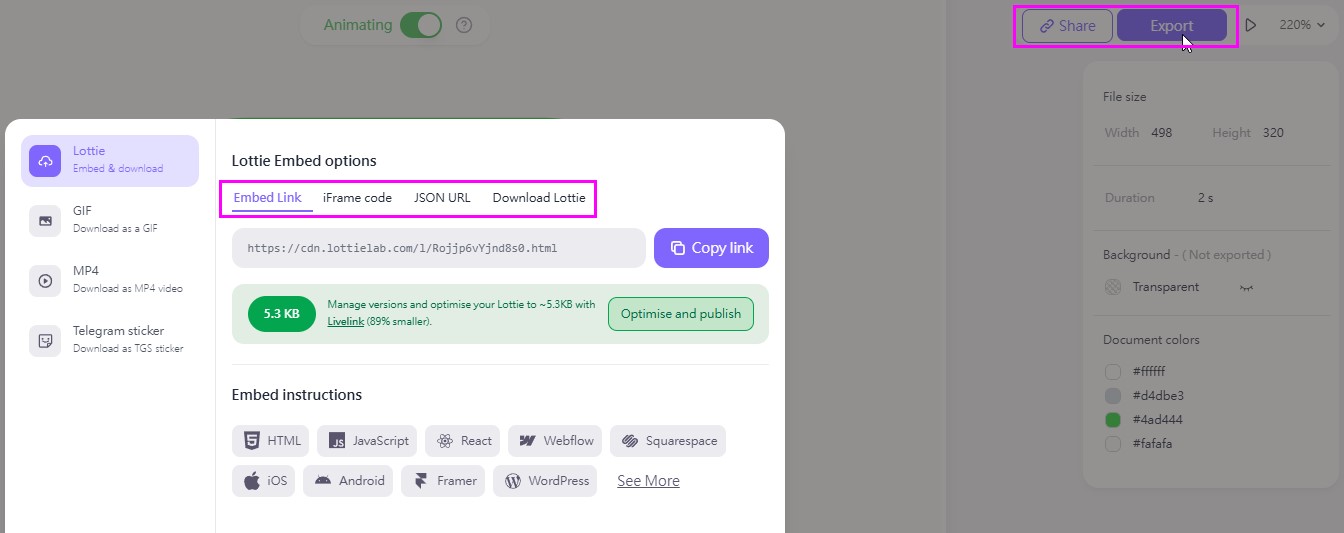
右上角的share為以網址分享,Export輸出即可產生給網頁使用、JSON檔、lottie檔。

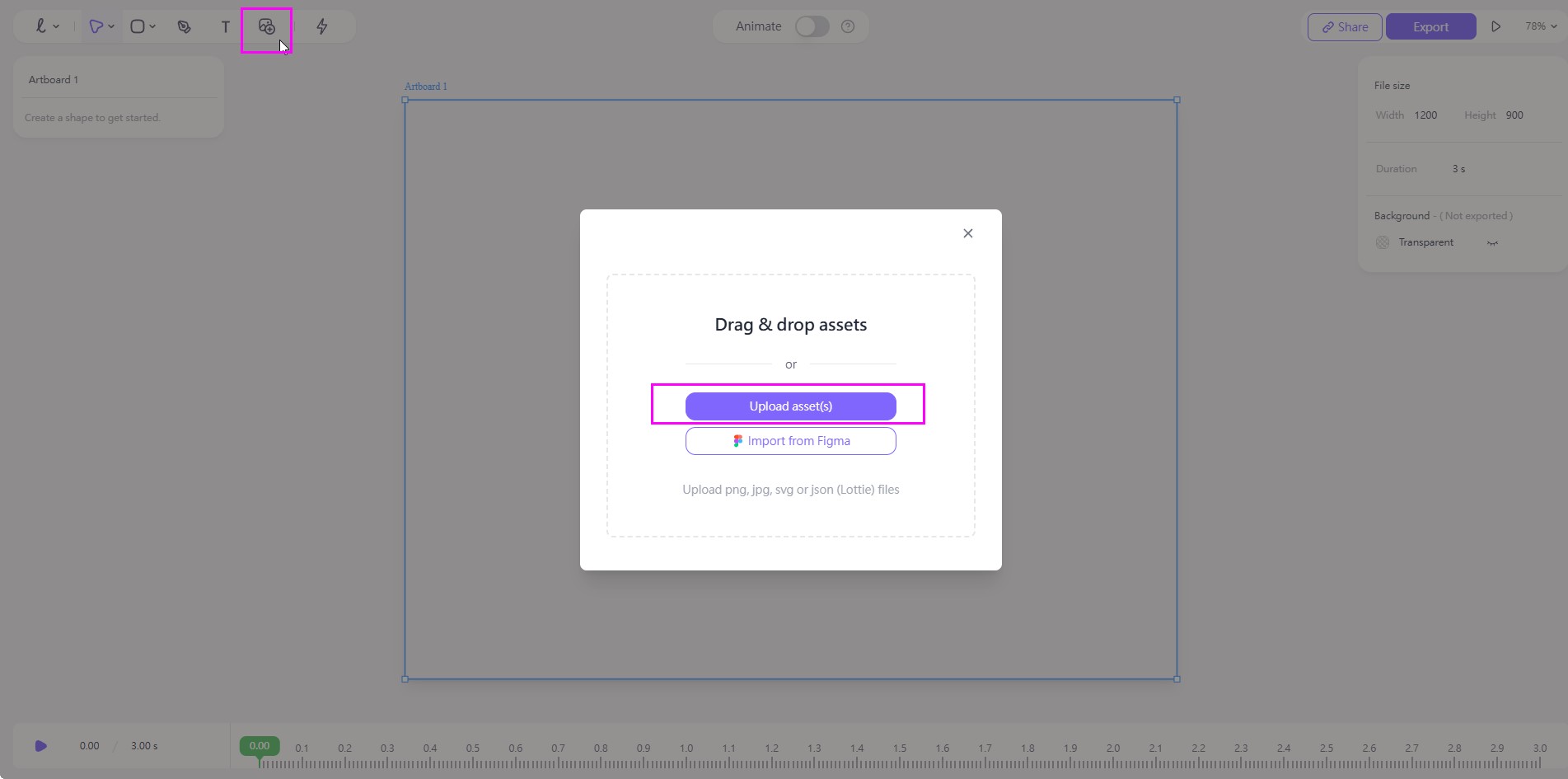
回到左上角按下logo旁下拉選單選擇New file開啟空白檔案,按下左上角工具列的【import new asset】上傳動畫素材。


請選擇jpg、png、svg格式的圖檔,相片與背景圖之外,建議儘量選擇svg檔,將可以辦讀完整向量格式與圖層物件結構,就可以針對每個物件設定動畫。

左上角工具提供了基本形狀、文字、路徑等,方便建立形狀等,為了素材與動畫完整度,建議找svg素材或甚至是自行繪製svg檔的動畫素材;動畫製作方式,為依不同時間建立不同位置、縮放、移動、透明度、變色、旋轉等屬性,即可創造出相當不錯的動畫。
2.在LottieFiles網站線上製作Lottie動畫
請先進入Lottie網站:https://lottiefiles.com/ ,第一次使用請按下中間的【Get Started】,只要使用email註冊登入即可使用。首頁下方提供了眾多範例lottie檔供大家參考使用。


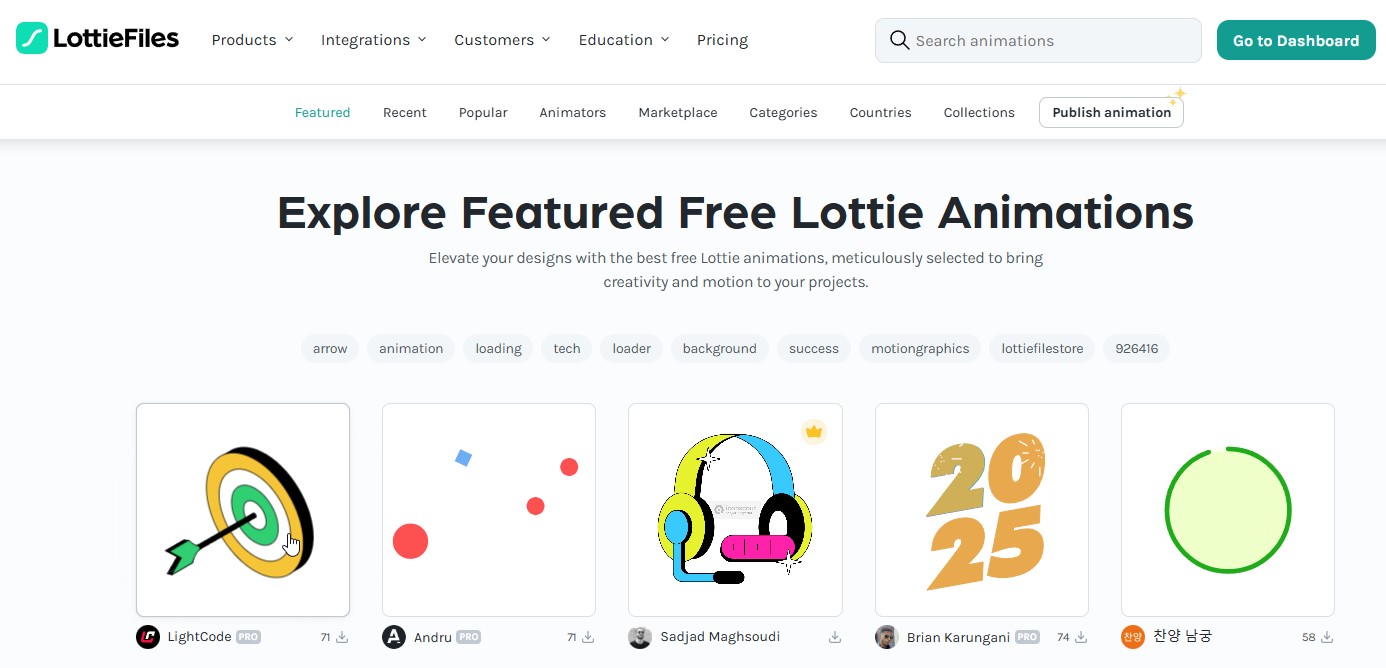
按下【Explore featured animations】可檢視更多範例,自由尋找想置入的動畫檔案,或是透過搜尋尋找範例。


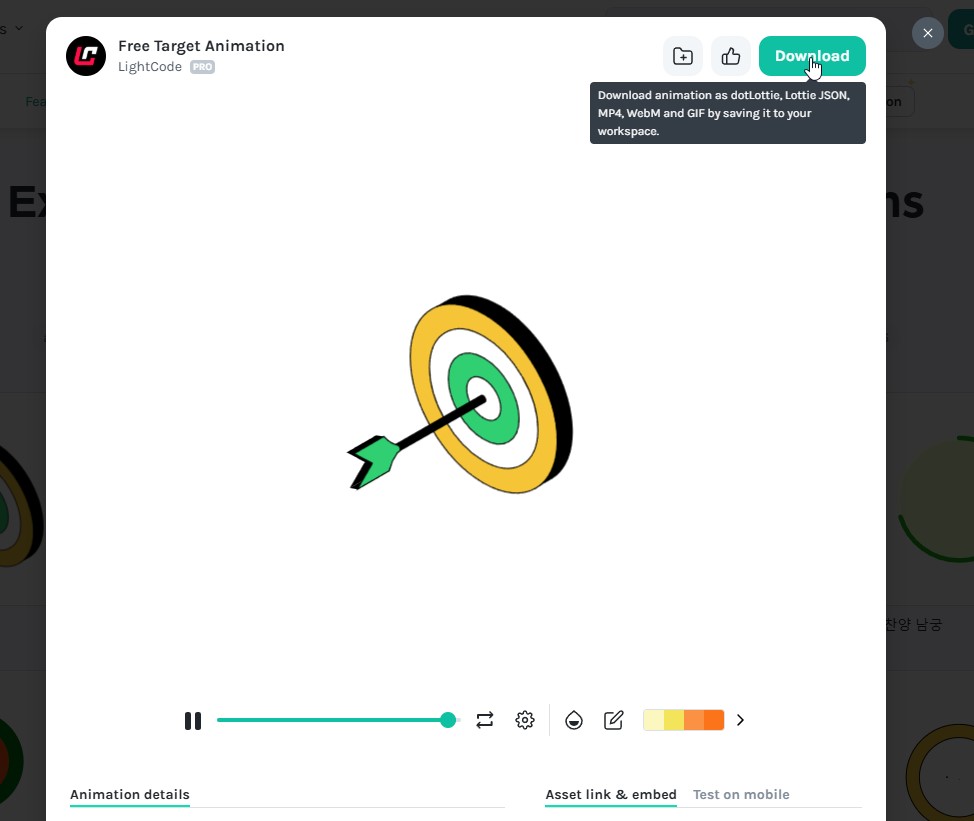
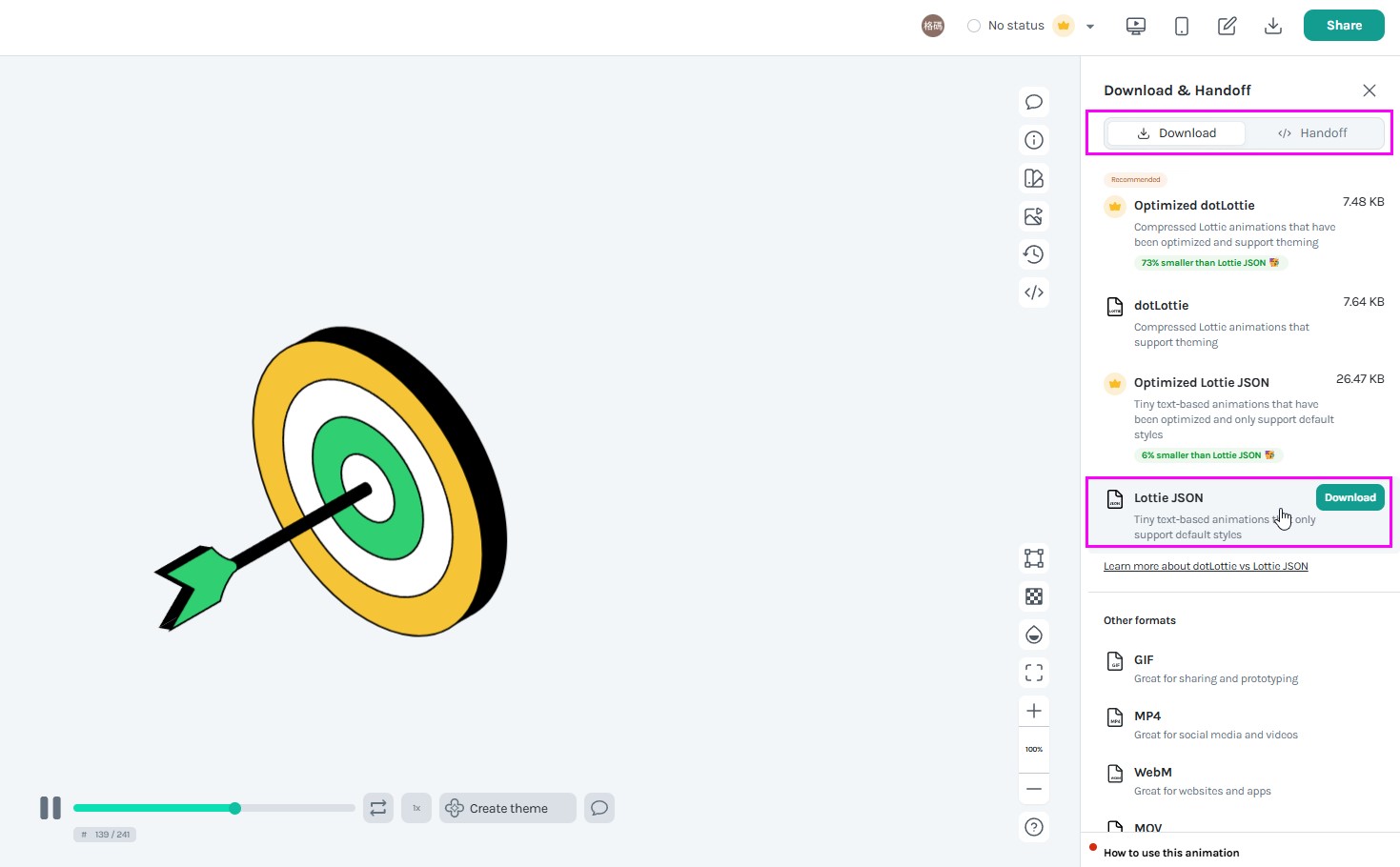
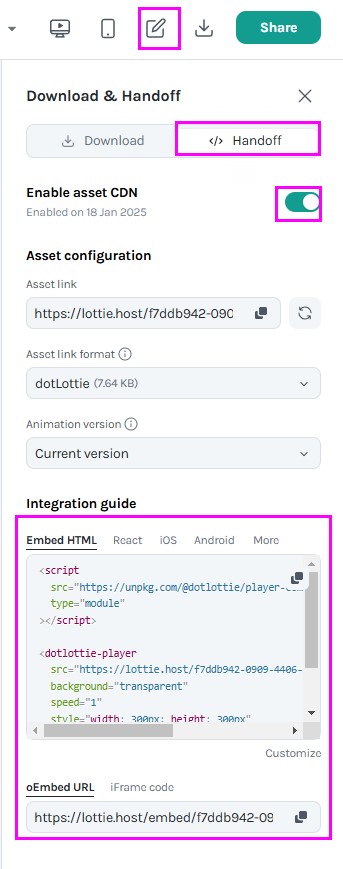
點下範例後進入範例內容,右上角有【download】可擇下載JSON檔,若要直接加入網頁內,按下【</>Handoff】並切換Enable asset CDN即有Embed HTM等相關資訊。


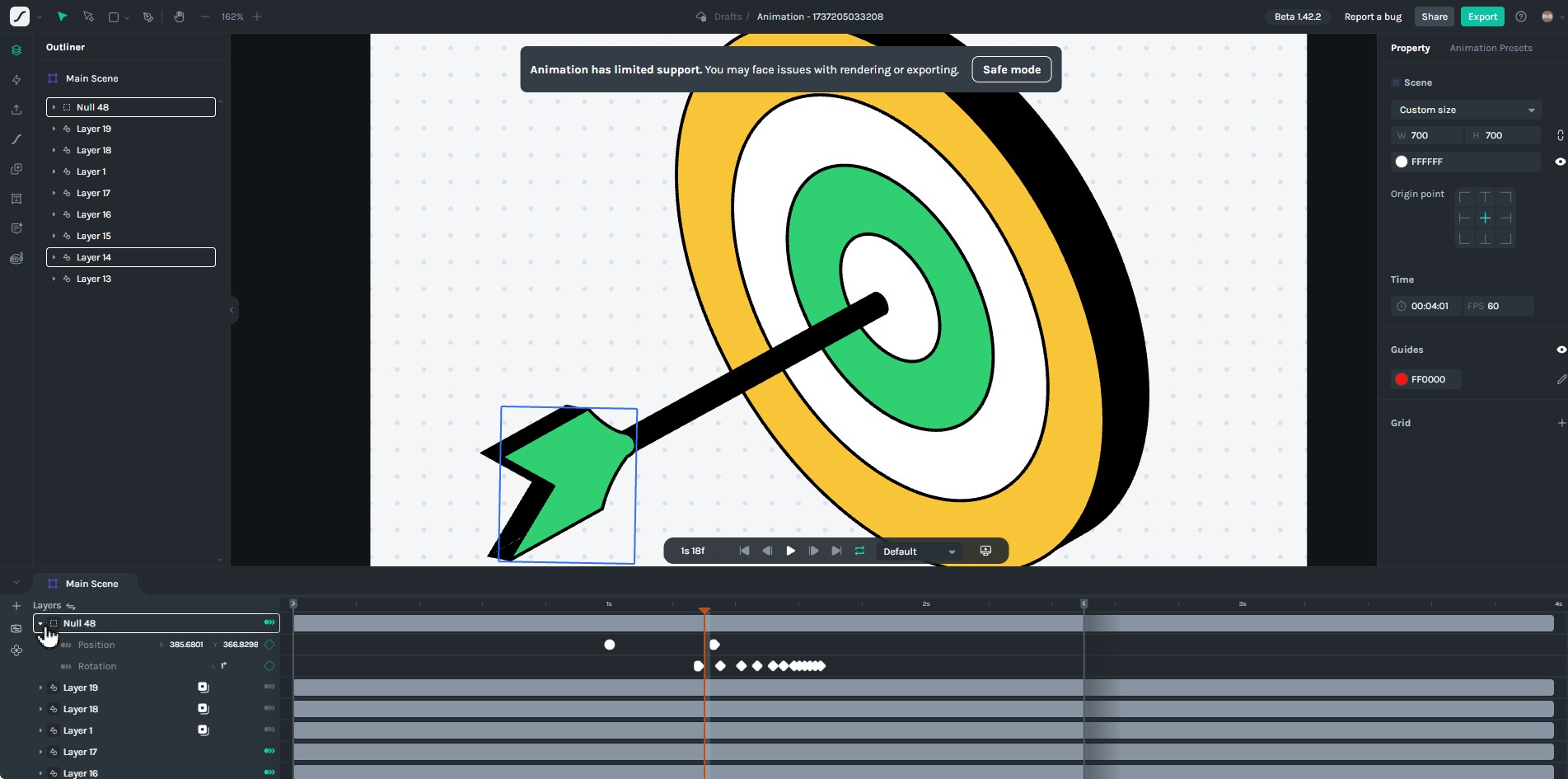
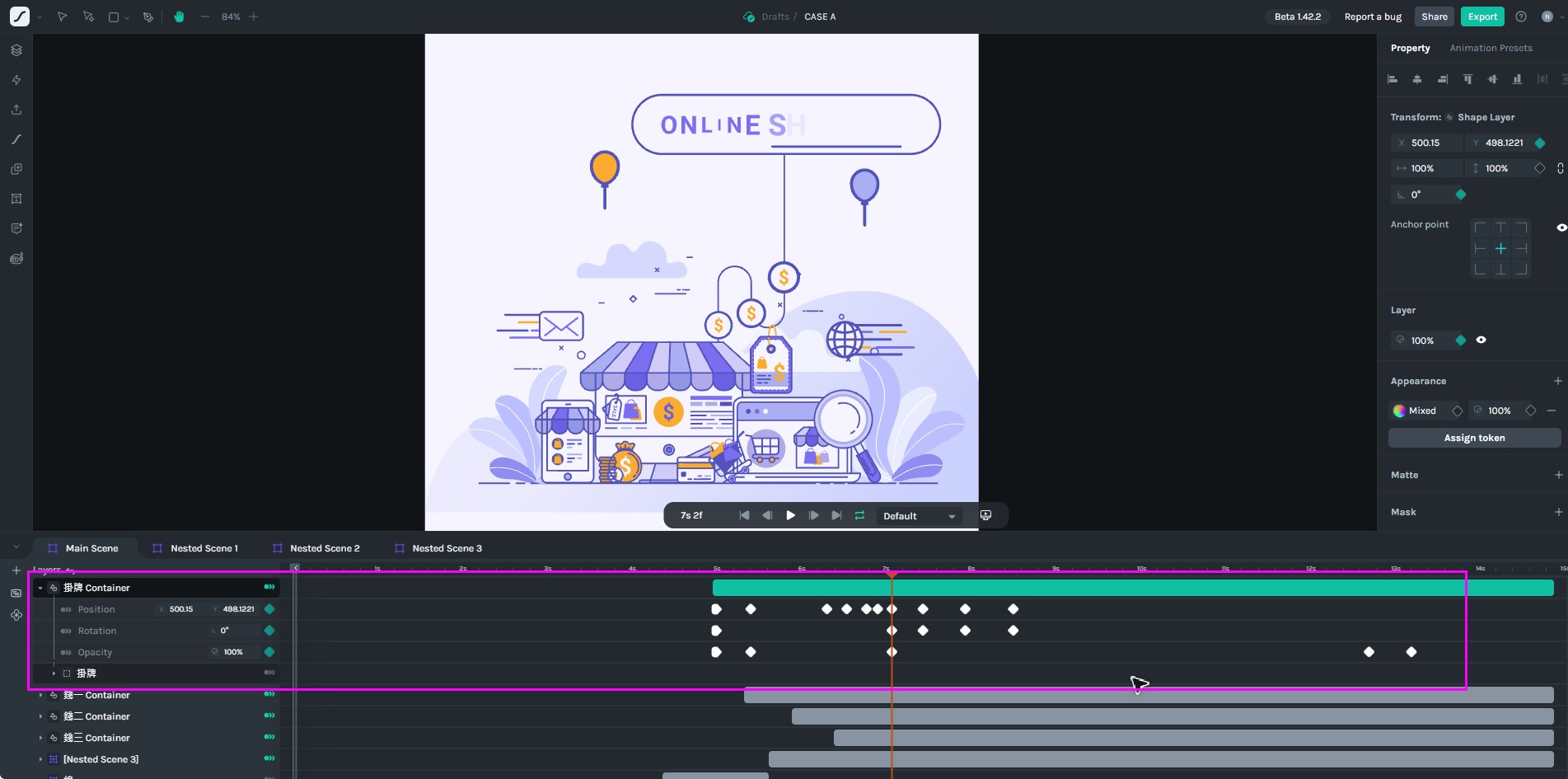
按下右上角編輯按鈕,選擇【Open in Lottie Creator】則是開啟完整檔案內容,並可完整編輯與設定動畫。


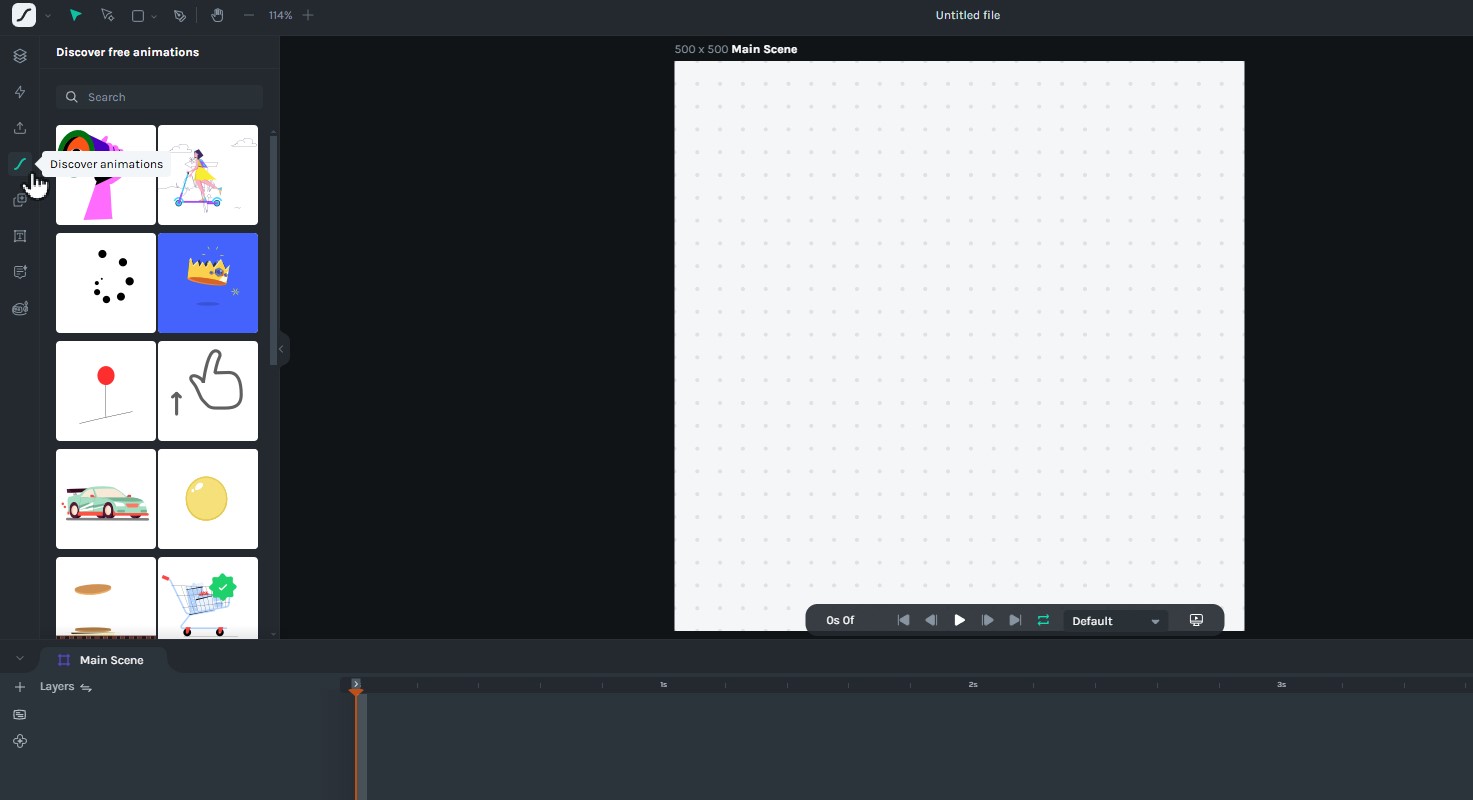
若要自行開啟空白檔案,請由左上角LOGO旁清單選擇【Create new file】即可,可以選擇左側工具箱內的【Discover animations】加入範例素材。


若要自行上傳素材製作動畫,請按下工具箱上的【Upload asset】上傳JSON檔或SVG檔(有上傳10個文件檔案數量的限制),注意這裡無法上傳圖片檔製作圖片動畫,若要包含圖片素材請至Lottielab。
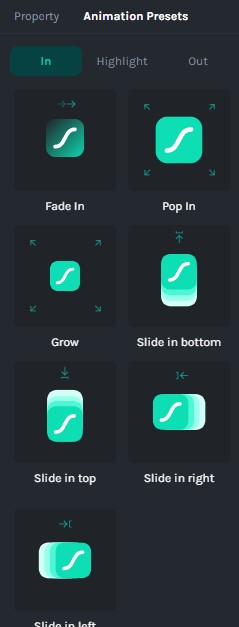
同樣依不同時間建立不同位置、縮放、移動、透明度、變色、旋轉等屬性,即可創造出相當不錯的動畫,另外還有提供【Animation Presets】預設動畫集,直接套用即可完成動畫效果。


3.在Adobe AfterEffects中進行更專業的製作
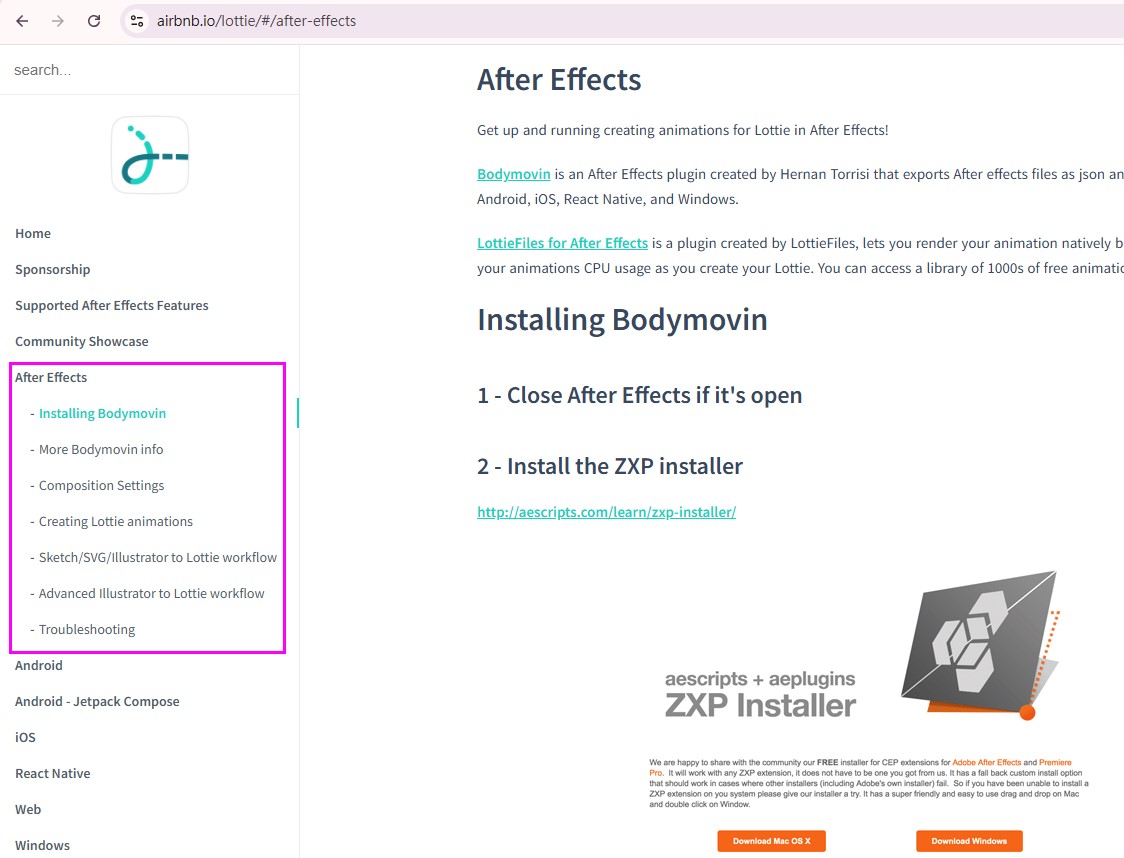
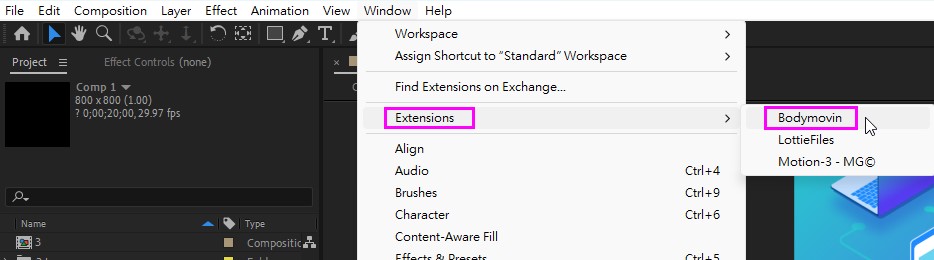
Lottie在After Effects擴充了Bodymovin功能的套件,能導出 JSON 格式的檔案。透過 JSON 格式檔案,不僅能在Lottie網頁展示動畫效果,還能直接給工程師使用。 首先至Lottie官網,左側選單上即有安裝 AE 外掛 Bodymovin的說明,安裝完成後,在AE中【windows>Extension>Bodymovin】即可開啟設定視窗:


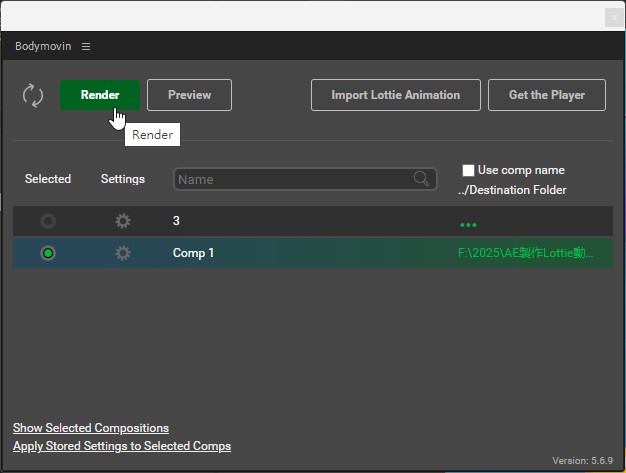
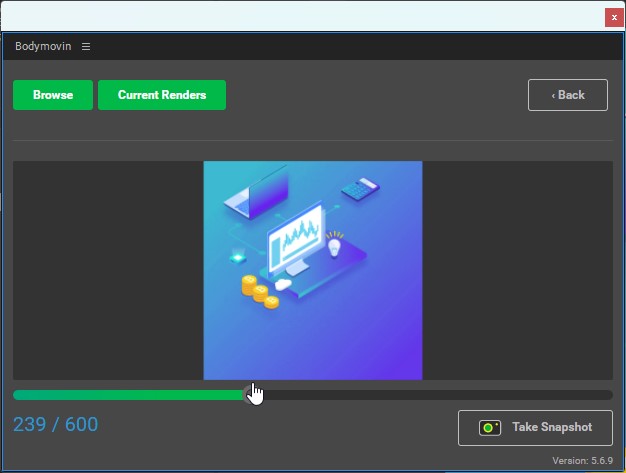
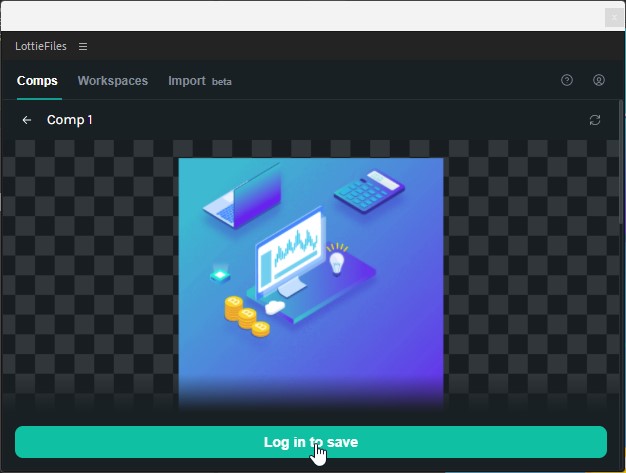
在動畫製作完成後,就可藉由Bodymovin視窗中Render出完整JSON檔(並同時下載)與預覽動畫內容。


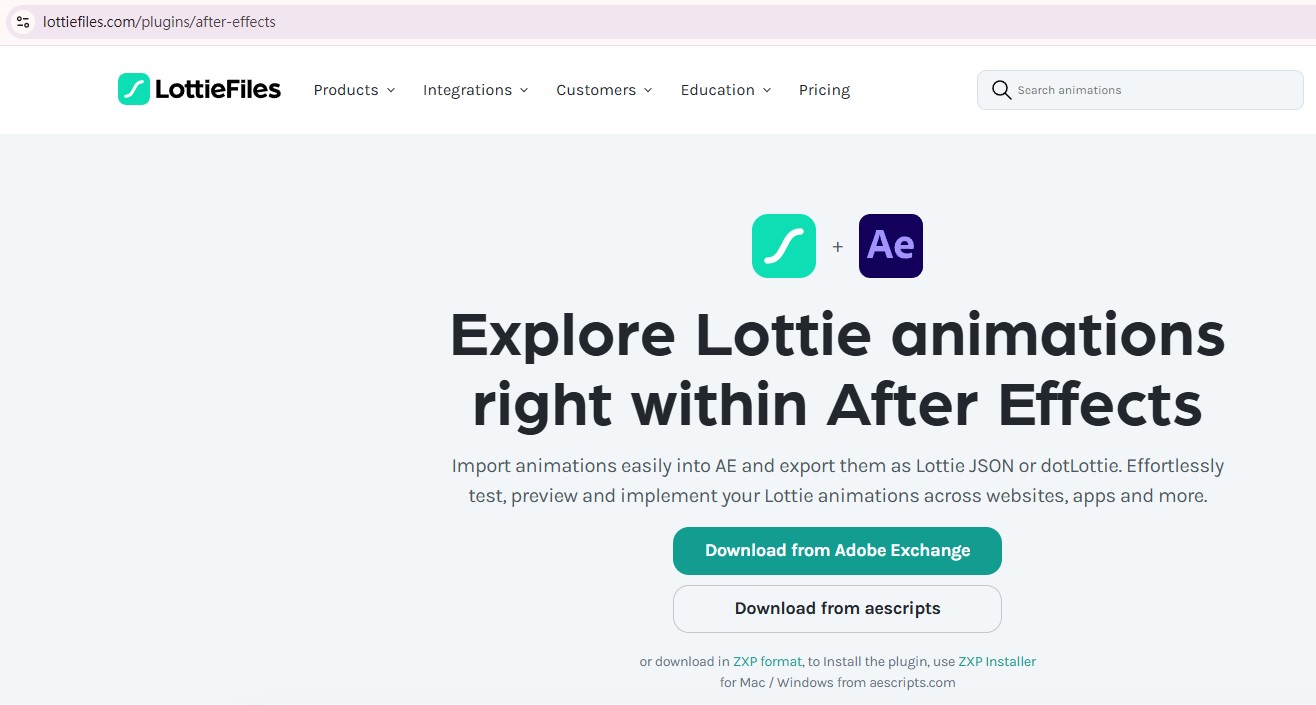
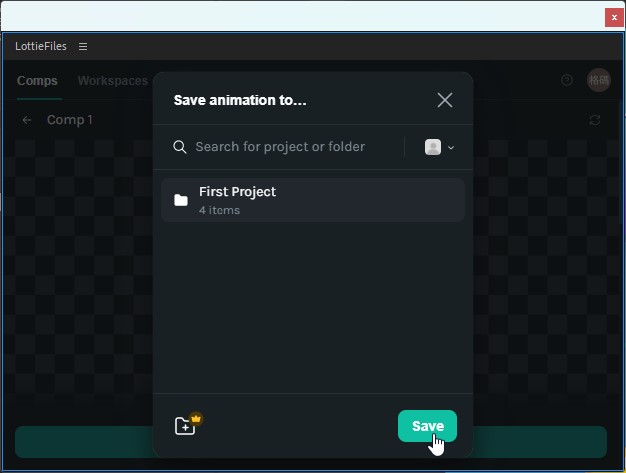
另外,也可以到https://lottiefiles.com/plugins/after-effects 下載並安裝AE外掛,同樣可以在AE製作動畫完成後,預覽動畫並可直接上傳至lottiefiles網站上。



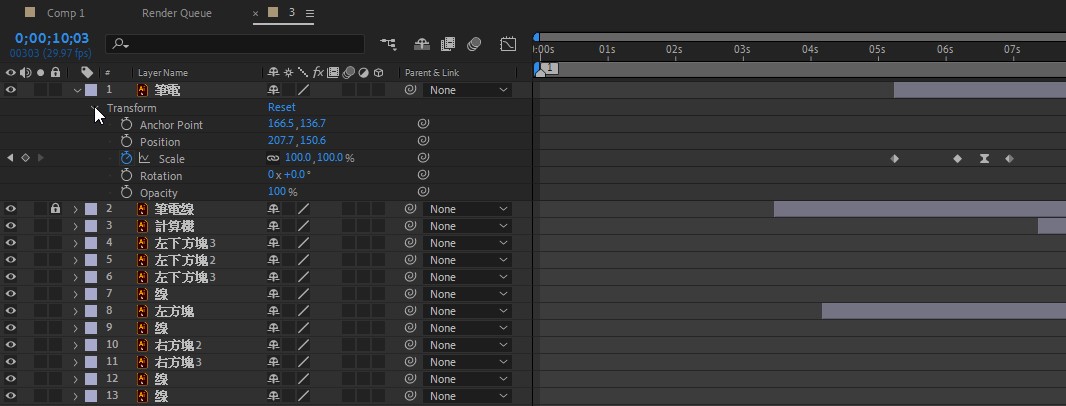
在After Effects中,可以直接載入.ai檔(illustrator繪圖)向量動畫素材與圖片來製作動畫,JSON檔則是由lottiefiles插件導入,在完全支援illustrator的檔案狀況下,強烈建議導入.ai檔來製作Lottie動畫,而且AE的動畫功能是最完整的,所以製作出來的動畫也是最細膩的。

最後,想要一次學習到三個製作Lottie動畫的完整方式,歡迎參考下方課程。






0 意見:
張貼留言