【最強前端應用介紹】恆逸資深講師深入解析前端應用
作者:周季賢 恆逸教育訓練中心資深講師
全球知名的question-and-answer網站Stack Overflow共同創辦人Jeff Atwood曾提到:
全球知名的question-and-answer網站Stack Overflow共同創辦人Jeff Atwood曾提到:
"Any application that can be written in JavaScript, will
eventually be written in JavaScript."
(任何可以使用 JavaScript 撰寫的應用程式,最終都將會以 JavaScript 來撰寫。)
以JavaScript為重的設計現象在近幾年來逐漸的浮現,從跨時代的jQuery JavaScript library的出現,造成了一陣JavaScript開發旋風之後,越來越多的開發團隊與跨國IT公司投入了這個領域的開發,進而出現了數量龐大的Web Framework,將以往伺服器端所負責的工作逐漸蠶食鯨吞。其中以下三項技術更是在這兩年來幾乎成為了前端JavaScript開發框架的話題核心,分別為:
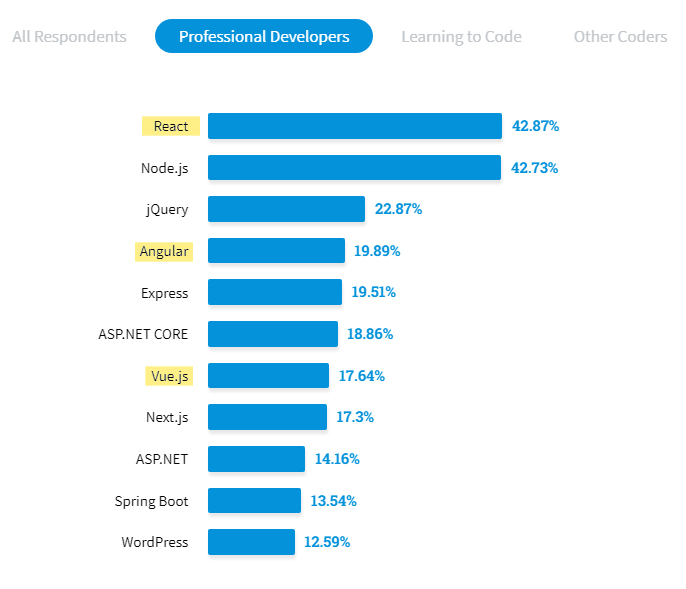
Stack Overflow網站在2019年針對專業開發人員所統計的最受歡迎Web Framework中,元老級的jQuery再加上Angular、React與Vue.js,就囊括了前端開發的前四名(忽略伺服器端開發框架不計):
(圖片來源:https://insights.stackoverflow.com/survey/2019#technology)
這些前端JavaScript開發框架的目的,是為了因應日漸複雜的網頁畫面呈現與互動需求,而提出了各種高彈性、高可用性與前後端分離的網站應用程式解決方案,使用這些前端JavaScript開發框架,可以得到以下的開發優勢:
Ø 前後端分離,後端伺服器只擔任服務提供者,純粹只提供資料。
Ø 易於設計出由前端呈現(client side render)的網站應用程式。
Ø 更易於組織網頁中HTML、CSS與JavaScript的結構。
Ø 支援雙向的資料繫結,能夠讓網頁畫面上的視覺化元素與前端所暫存的資料做到雙向即時連動的效果。
Ø 更容易設計單頁應用程式 (SPA,single-page applications) ,該種網站應用程式類型能夠在當使用者採取動作或在應用程式各區域間巡覽時,也不需重新載入頁面。可以更快速載入、在背景擷取資料、對個別使用者的動作回應更快。
▍Angular-想開發程式規模較大且功能豐富的網站應用程式
由上圖可知,Angular是除了jQuery之外最受歡迎的前端JavaScript開發框架,如果想開發程式規模較大且功能豐富的網站應用程式,那麼Angular是一個很好的選擇。而在學習該技術之前,會建議先具備以下四種技術的開發能力:
1. HTML
2. CSS
3. JavaScript
4. TypeScript
▍Vue.js-想開發單頁應用程式
而在上圖中的另一個不可忽視的新星則是Vue.js,該技術在stackoverflow網站在2019年針對開發人員所統計的最喜歡Web Framework中,高居第二名的名次,如下圖:
(圖片來源:https://insights.stackoverflow.com/survey/2019#technology)
另外,在微軟的Github軟體開放原始碼代管服務中,Vue.js為star標記數量第三,成為Github史上最受歡迎的專案之一,由此可見Vue.js熱門程度之高,如下圖:
相較於另外兩個前端JavaScript開發框架明星而言,Vus.js可以說是相當輕量化且靈活的一款產品,除了學習門檻較低之外,Vue.js也是一套漸進式的開發框架,開發者可以決定將其基本功能導入,或是將其核心與生態系統深植到正在開發的網站應用程式之中。
如果希望能夠開發單頁應用程式 (SPA,single-page applications),並且能以較低的學習曲線來接觸雙向資料繫結型的前端JavaScript開發框架,那麼Vue.js是相當建議的一個選擇。而在學習該技術之前,會建議先具備以下三種技術的開發能力:
1. HTML
2. CSS
3. JavaScript
當然不見得所有的網站應用程式都需要使用上述的前端JavaScript開發框架來做開發,但是如果希望能夠將畫面呈現與互動的開發重心移轉至Client端並且加強其效果,那麼這些框架會是非常好的開發利器。
▍想了解更多相關課程:
⇒基礎程式語言
【U2751】 JavaScript程式設計
【U2752】 TypeScript物件導向程式設計
【29480】 HTML5程式設計混搭JavaScript與CSS3
⇒前端框架課程
【jQuery】 JavaScript與jQuery網頁互動實作
【JQHTML5】以jQuery設計HTML5網頁實務
【jQueryUI】jQuery UI互動元件快速上手
【U2148】 Vue.js前端開發實戰
⇒全端課程
【ANJEE】 Angular 7搭配Java EE 8開發現代化的Web應用程式
【Anjs】使用Java開發工具快速入門AngularJS、TypeScript、Angular 7
【UJUI】使用jQuery UI整合ASP.NET Web Form網站開發
【U2147】Angular與ASP.NET Core Web API開發實戰演練
⇒伺服端開發
【Nojs】 Node.JS實務運用
【U2751】 JavaScript程式設計
【U2752】 TypeScript物件導向程式設計
【29480】 HTML5程式設計混搭JavaScript與CSS3
⇒前端框架課程
【jQuery】 JavaScript與jQuery網頁互動實作
【JQHTML5】以jQuery設計HTML5網頁實務
【jQueryUI】jQuery UI互動元件快速上手
【U2148】 Vue.js前端開發實戰
⇒全端課程
【ANJEE】 Angular 7搭配Java EE 8開發現代化的Web應用程式
【Anjs】使用Java開發工具快速入門AngularJS、TypeScript、Angular 7
【UJUI】使用jQuery UI整合ASP.NET Web Form網站開發
【U2147】Angular與ASP.NET Core Web API開發實戰演練
⇒伺服端開發
【Nojs】 Node.JS實務運用










0 意見:
張貼留言