使用Visual Studio Code設計ASP.NET Core Web API - 1
當您透過瀏覽器存取一個網站時,您看到的內容是由網站的伺服器使用 HTML、CSS 和 JavaScript 等技術和程式語言生成的。這些技術和程式語言使網站能夠呈現豐富的內容和互動體驗。
除了呈現內容之外,網站的伺服器還需要與用戶端進行溝通,以接收輸入和提供服務。例如,當您填寫一個註冊表單或點擊一個購物的產品按鈕時,您的瀏覽器會將這些資訊發送回伺服器。在傳統的 Web 開發中,這種溝通是透過 HTML 表單或 JavaScript 進行的。然而,隨著 Web 應用程式的發展,這種方式變得越來越不靈活。
Web API 是一種新的溝通方式,它允許伺服器與任何用戶端進行溝通,無論是瀏覽器、手機應用程式還是其他伺服器。Web API 使用 HTTP 協定和 JSON 或 XML 格式來交換資訊。
這種通訊方式具有許多優點,包括:
- 靈活性:Web API 可以與任何用戶端進行溝通。
- 可擴展性:Web API 可以輕鬆擴展以支持新的功能。
- 可重用性:Web API 可以被多個應用程式使用。
使用 ASP.NET Core 建立 Web API
在本系列技術文章中,我們將介紹如何使用 ASP.NET Core Web API 來建立一個跨平台的 RESTful 服務。我們將使用 .NET CLI 進行專案的建立和管理,並透過 Visual Studio Code 開發工具來進行開發。 ASP.NET Core 是 Microsoft 開發的開源 Web 開發框架。它可以讓您使用 .NET 和 C# 來建立跨平台的 Web 應用程式。ASP.NET Core Web API 是 ASP.NET Core 的一個擴充套件,它允許您使用 .NET 和 C# 來建立 RESTful 服務。
REST(Representational State Transfer)
使用HTTP建立API的常見方式是根據一個稱為REST(Representational State Transfer)的架構風格。REST利用大家熟悉的HTTP方法,向伺服器發送請求。具體來說,這些HTTP方法包括:
- GET:用於從Web服務取得資料。這相當於讀取操作。
- POST:用於在Web服務上建立新的資料項目。這可以看作是新增操作。
- PUT:用於在Web服務上更新已存在的資料項目。這相當於修改操作。
- PATCH:用於部分更新Web服務上的資料項目,它通過指定修改項目的方式來工作。
- DELETE:用於刪除Web服務上的資料項目。這相當於刪除操作。
符合REST原則的Web服務API被稱為RESTful API。它們主要通過以下元素定義:
- 基底URI:這是API的根地址,所有的API請求都是以這個URI為基底。
- HTTP方法:如GET、POST、PUT、PATCH和DELETE。
- 資料的媒體類型:通常是JSON(JavaScript Object Notation)或XML,這決定了資料交換的格式。
在ASP.NET Core中建立API有多優點,這些優點使得ASP.NET Core成為開發現代Web API的強大平台,包括:
- 序列化簡單:ASP.NET Core是為現代Web應用而設計的,它能夠自動地將您的類別序列化成JSON格式,這一點特別方便,因為JSON是現今Web通信中最常用的資料交換格式。這意味著您不需要寫很多額外的代碼來轉換資料的格式,ASP.NET Core框架會為您處理大部分工作。除此之外,對於有特殊需求的端點,您還可以自定義序列化過程。
- 驗證和授權:ASP.NET Core支援業界標準的JSON Web Tokens (JWT) 和其他身份驗證機制。這讓開發者能夠輕鬆實施安全的API,確保只有授權用戶才能存取敏感資訊。
- 預設使用HTTPS:HTTPS在保護Web通訊的過程中有非常關鍵的作用,ASP.NET Core將HTTPS設計成為預設的配置。這強化了API的安全性,確保資料在用戶端和伺服器之間的傳輸是加密的,從而保護了資料不被攔截或篡改。
使用 .NET HTTP REPL 測試 Web API
開發傳統網站時,通常我們會在網頁瀏覽器中檢視及測試程式是否正常。 因為Web API 會接受並傳回資料 (而非 HTML),因此,網頁瀏覽器不是最佳的 Web API 測試工具。
NET HTTP REPL 是一種命令列工具,它提供了一個互動式環境來發送 HTTP 請求到 Web API。它是專為測試和探索 Web API 而設計的,特別是在開發過程中,當你需要快速檢查API回應或進行手動測試時。由於 Web API 通常回傳 JSON 或 XML資料而非 HTML 內容,因此使用如.NET HTTP REPL 的工具會比傳統的網頁瀏覽器更加適合。
建立新的 Web API 專案
讓我們從建立專案開始,以.NET 8框架為範例。打開作業系統命令提示字元,並執行以下命令來建立一個新的 Web API 專案。首先建立專案資料夾「MyWebAPI」:
mkdir MyWebAPI
使用「cd」命令進入專案資料夾:
cd MyWebAPI
使用「dotnet new」命令建立一個新的 Web API 專案:
1 | dotnet new webapi -controllers -f net8.0 |
使用Visual Studio Code開發工具開啟這個專案:
1 | code . |
以上步驟的執行結果,請參考下圖所示:
圖 1:建立Web API 專案。
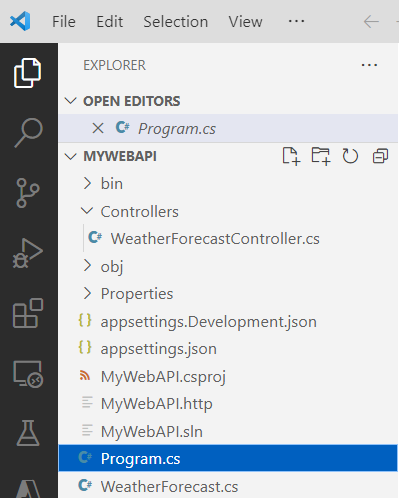
使用 Visual Studio Code 開發工具打開「MYWEBAPI」專案資料夾後,可以看到以下幾個主要檔案,請參考下圖所示:
圖 2:專案檔案。
重要檔案用途說明如下:
- Program.cs:ASP.NET Core 應用程式的程式進入點。
- Controllers 資料夾:存放控制器程式碼。
- MyWebAPI.csproj:專案檔,包含專案設定資料。
- MyWebAPI.http:包含測試Web API的指令與設定。
在 Visual Studio Code 開發工具 中選擇 >「 Terminal 」> 「New Terminal」開啟一個新的整合式終端機,你可看到在 Visual Studio Code 開發工具的下方將會開啟一個終端機視窗,我們可以在其中輸入並執行命令:
1 | dotnet run |
這會啟動Web API,並在本地伺服器上運行。通常,它會動態指定一個埠號,如範例中的「https://localhost:5052」上運行,請參考下圖所示:
圖 3:啟動Web API。
安裝REST Client擴充套件
在 Visual Studio Code 開發工具 中,你可以安裝名為 「REST Client」 的擴充套件來執行「.http」檔案中的 HTTP 請求,它可以幫助我們測試Web API。以下是安裝步驟:
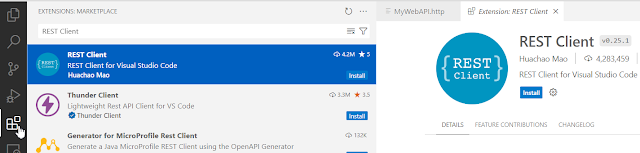
開啟 Visual Studio Code 開發工具。點擊左側工具列的「Extensions」圖示(看起來像四個方塊,有一個從中間飛出來)。在「Extensions」頁面的搜尋欄位中輸入「REST Client」。在搜尋結果中找到「REST Client」(作者是 Huachao Mao),然後點擊「Install」按鈕進行安裝。
圖 4:安裝REST Client擴充套件。
安裝完成後,我們就可以在「.http」檔案中點擊請求的上方或下方(會出現 「Send Request"」 的字樣)來執行 HTTP 請求了。
使用「.http」檔案測試 Web API
預設Web API專案中包含一個「MyWebAPI.http」檔案,可用來透過標準格式測試 API 端點。使用方式很簡單,開啟這個「.http」檔案,選取 GET 上方的 「Send Request」 命令,以便將要求傳送至執行中的服務,請參考下圖所示:
圖 5:將要求傳送至執行中的服務。
呼叫此命令將會開啟一個視窗,其輸出類似於我們在瀏覽器中看到的內容,顯示請求的執行結果,請參考下圖所示:
圖 6:請求的執行結果。
使用命令行 HTTP REPL 探索 API
當我們開發傳統網站時,通常會在網頁瀏覽器中檢視及測試程式碼是否正常工作。 Web API 會接受並傳回資料 (而非傳回HTML),因此,網頁瀏覽器不是最佳的 Web API 測試工具。用來探索及與 Web API 互動的一個最簡單選擇就是 .NET HTTP REPL。
「讀取-評估-列印迴圈"(Read-Evaluate-Print Loop,簡稱REPL)」是一種簡單的交互式程式語言環境。用戶可以在此環境中輸入語句或表達式,環境會讀取(Read)這些輸入,評估(Evaluate)它們的值,印出執行(Print)出結果,然後再次等待用戶輸入,形成一個循環(Loop)。這使得REPL成為一個適合快速測試程式碼片段、學習新語言或探索程式庫功能的工具。
REPL環境在很多程式語言中都很常見,例如Python和JavaScript。這些環境支持快速的程式原型開發和測試。讓我們改用 .NET HTTP REPL 來與Web API互動。
在 Visual Studio Code 開發工具 中選擇 >「 Terminal 」> 「New Terminal」開啟一個新的整合式終端機視窗,在其中輸入並執行命令,以安裝 .NET HTTP REPL 命令列工具,用來對 Web API 提出 HTTP 要求:
1 | dotnet tool install -g Microsoft.dotnet-httprepl |
這個命令的執行結果請參考下圖所示:
圖 7:安裝 .NET HTTP REPL 命令列工具。
在終端機視窗執行下列命令連線至 Web API:
1 | httprepl http://localhost:5052 |
執行下列「ls」命令來探索可用的端點:
1 |
這個命令的執行結果請參考下圖所示:
圖 8:連線至 Web API。
在終端機視窗執行下列命令,以前往「WeatherForecast」Web API端點:
1 | cd WeatherForecast |
這個命令的執行結果請參考下圖所示:
圖 9:切換到Web API。
在終端機視窗執行下列命令,在「HttpRepl」中送出「GET」請求:
1 | get |
這個命令的執行結果請參考下圖所示:
圖 10:在「HttpRepl」中送出「GET」請求。
使用下列命令結束目前的「HttpRepl」工作階段 (或直接按鍵盤「CTRL + C」組合鍵):
1 | exit |
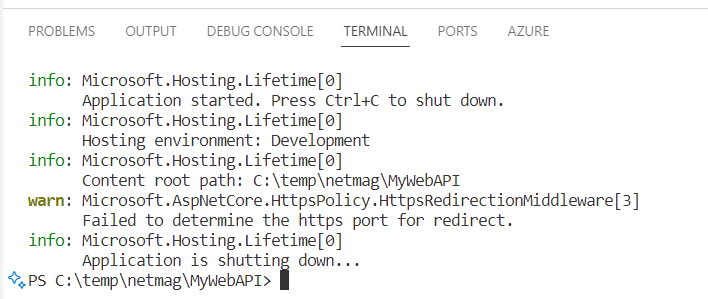
要停止Web API,直接按鍵盤「CTRL + C」組合鍵便可關閉之,這個命令的執行結果請參考下圖所示:
圖 11:停止Web API。
總結
這篇文章介紹了 Web API 的基本概念以及如何使用 ASP.NET Core Web API 來建立 RESTful 服務。文章涵蓋了以下內容:- Web API 的定義和優點。
- 使用 ASP.NET Core 建立 Web API。
- RESTful API 的基本概念。
- 本系列技術文章將涵蓋的內容。
希望這篇文章能幫助您入門 Web API 和 ASP.NET Core Web API。
















0 意見:
張貼留言